The Advantages of UI Frameworks in Modern Website Design
05 Oct 2023The Advantages of UI Frameworks in Modern Website Design
Introduction
UI frameworks have become increasingly popular in the past decade. Tools such as Bootstrap, Semantic UI, and Foundation are leaving their mark in the world of web development - and for good reason. UI frameworks bridge the gap between intricacy and simplicity. You might ask why frameworks are necessary when basic HTML and CSS are all you need to get the job done. The answer is efficiency. While its true that you can be limited to some pre-built packages, frameworks strike a balance between creativity and efficiency.
Why bother with Frameworks?
Working with frameworks may seem less creative, but they add a method of standardization. They offer pre-set design elements like buttons and icons. This gives your web page consistency. This is more difficult with only HTML and CSS, especially in large projects.
Tools like Bootstrap 5 will increase development speed. With Bootstrap you can easily lay out design elemnts in rows and columns, and make quick alterations. On top of this, frameworks are tested thoroughly for cross-browser compatability. You won’t need to spend time making sure your project looks consistent across all browsers, as you would with raw HTML and CSS. Frameworks are accessible, despite some learning curve, which longterm results will outweigh. Popular frameworks also have large communities that offer help via pulgins, extensions, themes and more.
My Initial Impressions of Bootstrap 5
Bootstrap 5 introduced me to UI Frameworks, and I must admit the experience was initially overwhelming. Previously I have only worked with HTML and CSS, with my limited knowledge of web design. The amount of components at my disposal was daunting, but I quickly overcame that and now appreciate the method behind the design. The standardization allowed me to focus on the broader design and I spent less time lining up every element of the UI, and focusing on the broader picture. Once I understood the process, I spent less time looking up syntax, or how to implement a requirement. As I become more familiar with this tool and its quirks my coding efficiency is rapidly increasing.
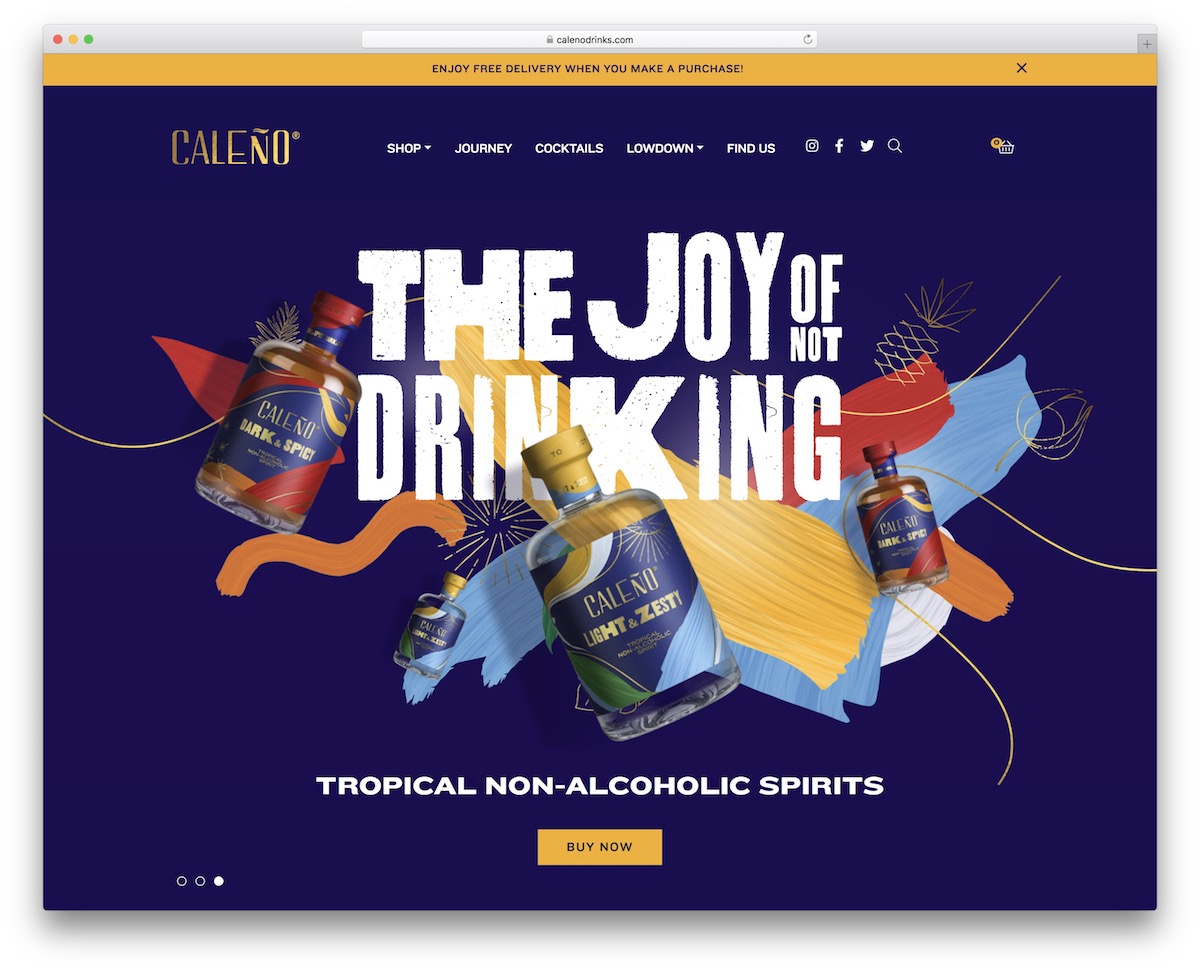
Example of web page built with Bootstrap 5

Example of web page with HTML/CSS only

Conclusion
UI frameworks are a tried and true method for success. Raw HTML and CSS may not put any limits on creativity, but lack standardization and the potential for high efficiency. In the end, there is room for both, and it depends on your specific project or goals. In my experience so far, I prefer the structure that UI frameworks offer and I appreciate the ability for design consistency and streamlined development. While getting into the process was difficult at first, the time spent up front made the proccess worth it in the end.